

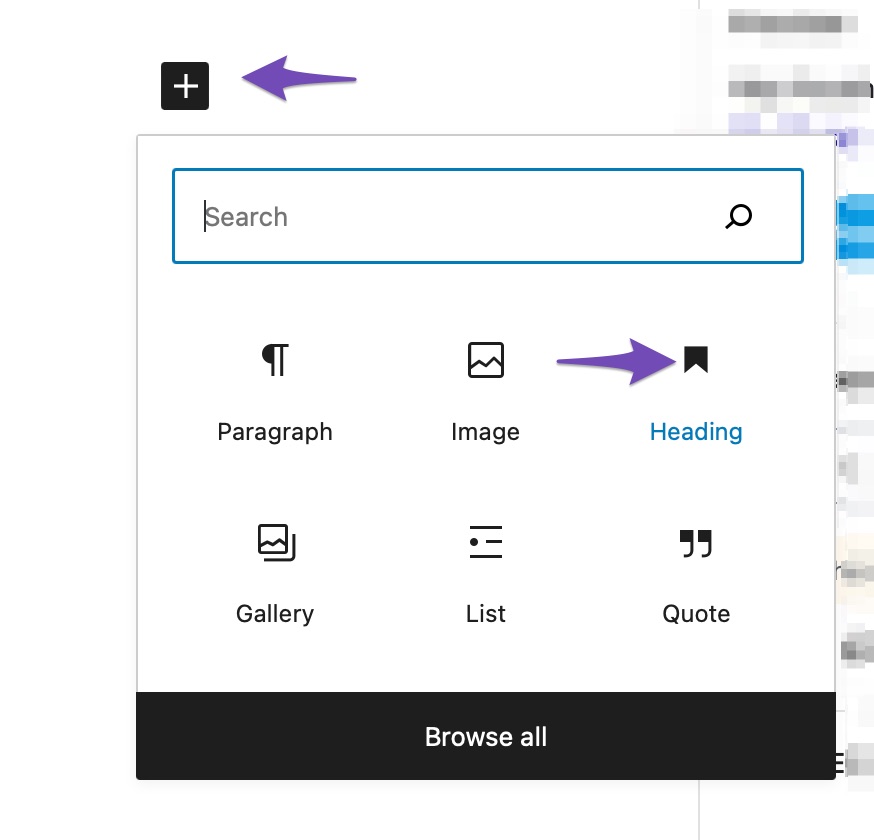
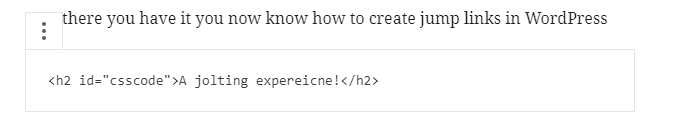
First, choose the block of the chapter you are interested in, the one you want to point to, for example an h2 title.Let’s start by creating the anchor identifier that will be located, not in the overview, but in the body of the text.įor this step, we simply need to give it a unique name. Let’s get started! Step 1: Create the anchor on the title block of your choice To make this exercise even more concrete, I’m going to design an overview in which I’ll add an anchor link. How to create a WordPress anchor link with the content editor? Let’s discover how to set up a WordPress anchor link. I will detail how to do it at the end of the post.Īll clear to you? Now it’s time to practice. You are talking about your services and you want to link directly to a specific offer, which is at the end of your pricing page. And this is possible even if it is in the middle or at the bottom of the page.

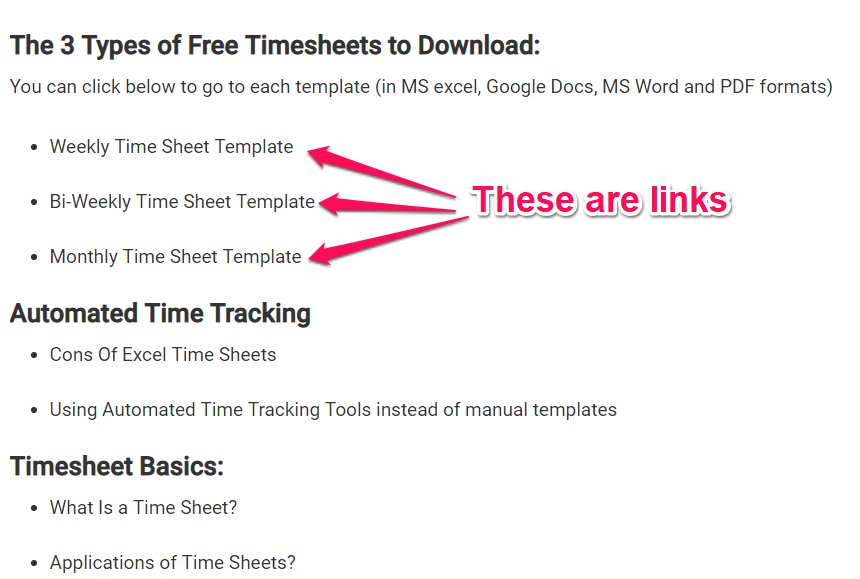
You can link to a section of another page.Preview of suggested anchors on Google’s search results page. You can find your way in the content thanks to the titles of each part.īy clicking on the title of your choice from this table of contents (this is often where anchor links are inserted), you land directly on the part you have chosen to discover: In this post about the Astra theme, an overview at the top of the page summarizes its content. To get a good grip on the anchor concept, let’s take a simple example. the tag and its contents, as in the example below:Ī WordPress anchor link can be added on any element: a text, image, title etc. By extension, this refers to the complete link, i.e. Technically, the anchor element is an HTML element. The visitor no longer needs to scroll endlessly to find the information he came for.

An anchor link is a hyperlink that, when clicked, automatically redirects the visitor to another location on the same page, or to an external page.


 0 kommentar(er)
0 kommentar(er)
